您现在的位置是:首页 > 前端学习 > Web前端Web前端
网页中的图像(第四节)(图文)
 第十三双眼睛2019-10-30【Web前端】人已围观
第十三双眼睛2019-10-30【Web前端】人已围观
简介一个页面中,出去文本部分,最常见的就是图像了,在网页中,一张图片大到可以覆盖整个页面的背景,也可以小到成为一个Logo,他们在不经意间充斥着整个页面,本章的知识点如下:
1计算机图像的概念
2如何用计算机术语表达图像
3学习如何排版图像
4制作自己的图像
5使用技巧来美化图像
6设置页面背景
图像的基础知识
页面中放入图像不难,使用HTML标签很容易就可以做的,困难的是明白放如什么格式的图片,如何去修改图片,如何在网页在应用这些图像,这些知识基于需要对图像有个清晰的认识,了解这些,能使一个设计师在制作页面时,更加游刃有余,得心应手。
最常用的位图图像
位图又称为光栅图,是由许多像素组成的,像素是很小的颜色块,如马赛克一样,当这样的图像被放大到一定的倍数后,图像呈现出锯齿一样的边缘,当图像继续放大的时候,看到的就是一个个的小方格。每一个小方格就是一个像素。像素表示为一个正方形的颜色块。
放大位图能使图像失真,如果减小位图,也能使图像失真,这是因为缩小图像,减小的是图像中像素的数量。通常位图又被分为8,16,24,32.这并不是说只有8中颜色,而是有2的8次方,从人的眼睛来说,有16位颜色基本能满足需求了。而24位颜色又称为真彩色。32位色是个例外,不是说有2的32次方种颜色,而是在在24位色的基础上又加入了256阶颜色的灰度
在制作页面的时候,一般选择24位图像,32位图像的质量虽好,但是却带来了更大的图像质量。如果一个页面使用的图像体积过大,会导致浏览者浏览页面的时间变长。而事实上,人的眼睛无法分辨出24位颜色和32位颜色。
最常用的位图格式
生活中,画的种类可以分为很多种,如素描,油画,水墨画等,在计算机的世界里,图像也可以分为很多种格式,但是问题是,人们仅凭肉眼就可以看得出素描和油画,却不能凭肉眼直观得分辨计算机得图像,他们看上去都是一样,但是计算机可以做到。常用得3种位图图像格式是jpeg,png,gif.
1JPEG格式得图像
JPEG文件是最常用的格式之一,后缀名是.jpg.几乎所有的软件或者平台都可以打开它。JPEG文件是一种经过压缩的图像,压缩的图像可以保持位8位,24位,32位深度的图像,压缩比率可以达到100:1,JPEG可以很好的处理大面积色调的图像,如摄影作品相片。但是不适用于色彩对比强烈,有清晰边界,简单构图的图像。如logo,banner.
PNG格式的图像
PNG文件的后缀名是.png.是一种能够存储32位位图信息的图像。采用的是一种无损压缩的方式。而且他支持透明信息,所谓透明,是可以浮现在其他文件活页面上。可以说PNG的文件是专门为WEB创造的图像。通常大部分页面设计者,在页面中加入logo或者一些点缀的小图像,都会选择使用PNG。
GIF
GIF是一种图像交互格式,后缀是.gif.它只支持256色以内的图像。所以,GIF图像的效果是很差的,但是GIF图像有一个最大的特点,就是可以制作动画。图像制作者利用图像处理软件。将静态的图像设置为单帧画面,然后把这些单帧画面连在一起,设置好上一副画到下一副画的间隔时间,最后保存为GIF格式就好了。可以说,这就是简单的逐帧动画。
总体来说,这三种图像从使用上各有千秋,JPEG可以压缩图像的容量,PNG的质量较好,GIF可以做动画,当然,位图图像的格式还有很多,如BMP,TGA,TIFF,PSD,这些在页面种并不常用,这些格式的图片容量都很大,通常,图像设计者为了保证图片的质量,使用这些格式的图片进行设计,修改。最后成品任然需要转换为网页中最常用的格式图片。
矢量图
计算机种显示的图像分为两类,前面介绍的是位图,还有一种是适量图。矢量图和位图最大的区别就是,前者无论如何放大或者缩小,都不会影响其效果,而后者会有损图像质量,矢量图是一种以数学描述的方式来记录图像的内容,如一个方程y=kx,当这个方程提现在左表系上的时候,设置不同的参数可以绘制一条任意角度的直线。这就是矢量图的构图原理,矢量图一般以线条,曲线和色块为主,不易制作色调丰富,效果绚丽的图像,其文件所占的容量也比较小。
矢量图由于可以随意放大缩小的特点,通常被看成是一种图像模板放在图库种,这样方便设计者备用保存,在需要的时候拿出来用用。遗憾的是,矢量图不易制作色调复杂的图像。矢量图的后缀有.ai ,.cdf,.fh,.swf,.ai后缀的文件是指一种静帧的矢量文件格式,.cdf后缀的文件多以工程图为常见,而.swf格式文件指的就是flash,也是页面中最常见的一种动画。
图像的分辨率
分辨率的单位是dpi,即每英寸显示的线数,通常人们所指的分辨率是两种,分辨为屏幕分辨率和图片分辨率,屏幕分辨率就是指计算机显示器默认的分辨率。一般来说,目前大部分的下显示器的分辨率是1024*768,如果设计者制作的页面超过了显示器默认的分辨率,即使在浏览器全屏的情况下,页面也不能完全展现出来,这时候会出现滚动条。图片分辨率定义是,用于量度位图图像内数据量多少的一个参数,分辨率越高的图像,包含的数据越多,图像的容量越大,需要消耗更多的计算机资源,需要更大的存储空间,所以,对于页面开发者,选择适当的图片才是最好的选择。
那么图像和分辨率有什么关系呢,分辨率指的是每英寸的像素值,通过像素和分辨率的换算可以测算长度,举例来说,一副400*300分辨率的图像,在一个屏幕分辨率为300dpi的浏览器种,最终图像的长度和宽度是通过分辨率和像素的换算得出的。
1英寸=2.54厘米
400/300*2.54=3.39厘米
300/300*2.54=2.54厘米,那么最终会显示成一个长为3.39厘米,宽2.54厘米的图片,所以,当遇到不同屏幕分辨率的显示器时,换算成厘米的数值也是不同的。
几种网页种最常用的banner尺寸
在网页种,经常涉及使用banner,banner指网幅广告。旗帜广告,横幅广告。一个优秀的页面,不仅仅时放入的banner需要美观精致,更要符合页面的风格,banner有一定的标准可以参考,但是不一定非要按照标准。几种国际尺寸的banner如下:
468*60:全尺寸banner,应用最为广泛的广告条尺寸,用于页眉或者页脚,
392*72:全尺寸banner,带导航条主要用于有较多图片的展示的广告条,用于页眉或者页脚。
234*60:这种规格适用于框架或左右形式主页的广告链接。
125*125:方形按钮,这种规格适于表现照片效果的图像广告
120*90:按钮类型,主要应用有产品演示或者大型logo
120*60:按钮类型,这种广告类型主要用于logo类型
88*31:小按钮,主要用于网页链接,或网站小型logo
120*240:垂直广告
页面中的图像
图像是增加网页可视效果的最有力武器之一,在语言文字无法描述的地方,一些只可意会无法言传的地方,这个时候,使用一张图片就可以表达清楚设计者的信息。
图像路径
在页面种使用图像,实际上是使用了服务器上的一张图像,设计者将所有的图像放在一台服务器上,然后通过HTML语言将图片的位置告诉浏览器,浏览器就会根据图片的位置找到图片,并展示在浏览器种。在页面文档种,使用<img src="" alt=""/> 将图像放入页面中,img表示image,src表示source,alt是浏览者不能看到图片时的提示。
像编辑文本一样,在页面中对齐图片,如果一个页面中放入图片的时候,可以像放入文本一样,令图片左右或者中对齐,只要在img标签中放入align属性,图像的对齐和文本的对齐在使用上不同,当对图像命令左对齐或者右对齐时,align可以放在<img>内,也可以放在包裹<img>标签的标签内。但是居中对齐不一样,左对齐和右对齐可以理解为图像放在文字的左边或者右边, 从这个角度理解,就知道为什么居中对齐不管用了。HTML的用法右很多,需要慢慢积累。
图像与文本的对齐方式
在编辑图像的时候,图像不同于文本的意义在于,图像都是一个一个分开的整体,而编辑图像时,如果设计者想在图像的旁边放入文本内容,就需要考虑图像和文本的对齐方式,在HTML文档中,分为4种,
使图像的顶部和同一行的文本对齐,使用代码如下:
<img style="vertical-align:text-top"/>
使图像的中部和同一行的文本对齐,使用代码如下:
<img style="vertical-align:text-middle"/>
使图像的底部和同一行的文本对齐,使用代码如下:
<img style="vertical-align:text-bottom"/>
使图像的底部和同一行的文本基线对齐,使用代码如下:
<img style="vertical-alignbaseline"/>
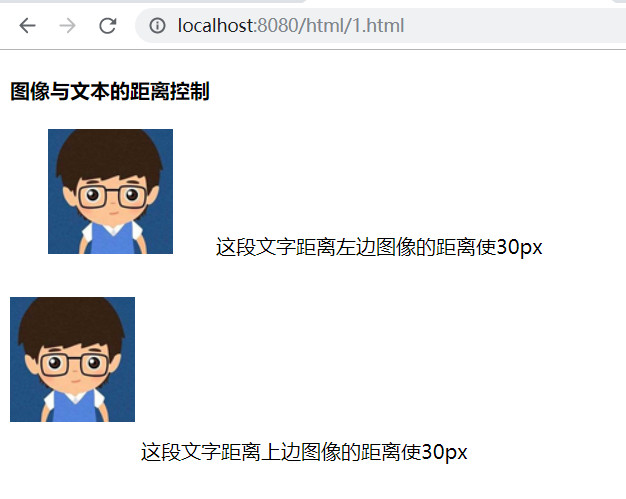
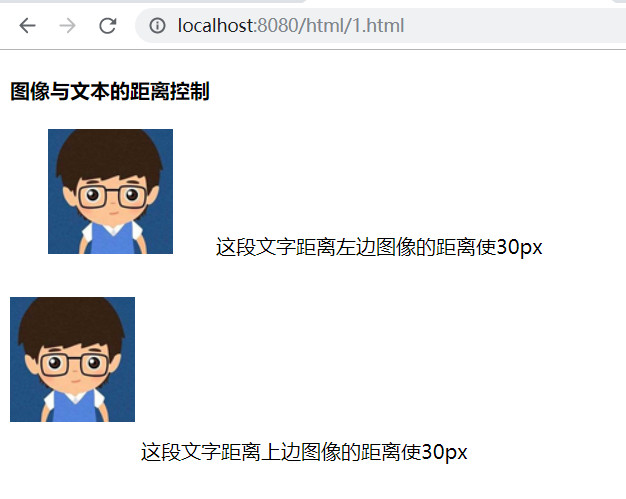
控制图像与文本的距离
编辑页面的时候,除了可以控制图像与文本的编排方式,甚至可以进一步的调整图像和文本的距离,当设置好图片和文本的距离后,可以利用hspace,vspace属性来分别控制图片四周与其他内容间隔的水平方向的宽度,或者使垂直方向的高度,这种效果可以令页面展示出更多不一样的特色,
<body>
<h4>图像与文本的距离控制</h4>
<img alt="pic" src="head.jpg" hspace="30">
这段文字距离左边图像的距离使30px
<br>
<img alt="pic" src="head.jpg" vspace="30">
这段文字距离上边图像的距离使30px
</body>

给图像添加边框
编辑图像时,有一种使用频度很高的修饰图片的方式,给图像添加边框,虽然这是对图片小小的修饰,但是带来的效果时相当的突出,在<img>标签中添加border属性,输入像素值,指边框的宽度,
独树一帜的水平线
经常在设计页面的时候,需要在页面中插入一条水平线来隔开文本,代码的写法是<hr align="" width="" size="">,width表示水平线的宽度,size表示水品先的粗细。
改变页面的背景
放入背景图片的方式和插入图片的方式是不一样的,添加图可以放入页面的任意位置,但是不能再图片上编辑内容,而背景图就是整个页面的最底层,原先是一片空白的页面改成了一张图,代码如下:<body background="...">,这是HTML的写法,也可以用css的写法来写,代码如下:
<body style="background: url(head.jpg) no-repeat">
<h4>图像与文本的距离控制</h4>
</body>
页面中放入图像不难,使用HTML标签很容易就可以做的,困难的是明白放如什么格式的图片,如何去修改图片,如何在网页在应用这些图像,这些知识基于需要对图像有个清晰的认识,了解这些,能使一个设计师在制作页面时,更加游刃有余,得心应手。
最常用的位图图像
位图又称为光栅图,是由许多像素组成的,像素是很小的颜色块,如马赛克一样,当这样的图像被放大到一定的倍数后,图像呈现出锯齿一样的边缘,当图像继续放大的时候,看到的就是一个个的小方格。每一个小方格就是一个像素。像素表示为一个正方形的颜色块。
放大位图能使图像失真,如果减小位图,也能使图像失真,这是因为缩小图像,减小的是图像中像素的数量。通常位图又被分为8,16,24,32.这并不是说只有8中颜色,而是有2的8次方,从人的眼睛来说,有16位颜色基本能满足需求了。而24位颜色又称为真彩色。32位色是个例外,不是说有2的32次方种颜色,而是在在24位色的基础上又加入了256阶颜色的灰度
在制作页面的时候,一般选择24位图像,32位图像的质量虽好,但是却带来了更大的图像质量。如果一个页面使用的图像体积过大,会导致浏览者浏览页面的时间变长。而事实上,人的眼睛无法分辨出24位颜色和32位颜色。
最常用的位图格式
生活中,画的种类可以分为很多种,如素描,油画,水墨画等,在计算机的世界里,图像也可以分为很多种格式,但是问题是,人们仅凭肉眼就可以看得出素描和油画,却不能凭肉眼直观得分辨计算机得图像,他们看上去都是一样,但是计算机可以做到。常用得3种位图图像格式是jpeg,png,gif.
1JPEG格式得图像
JPEG文件是最常用的格式之一,后缀名是.jpg.几乎所有的软件或者平台都可以打开它。JPEG文件是一种经过压缩的图像,压缩的图像可以保持位8位,24位,32位深度的图像,压缩比率可以达到100:1,JPEG可以很好的处理大面积色调的图像,如摄影作品相片。但是不适用于色彩对比强烈,有清晰边界,简单构图的图像。如logo,banner.
PNG格式的图像
PNG文件的后缀名是.png.是一种能够存储32位位图信息的图像。采用的是一种无损压缩的方式。而且他支持透明信息,所谓透明,是可以浮现在其他文件活页面上。可以说PNG的文件是专门为WEB创造的图像。通常大部分页面设计者,在页面中加入logo或者一些点缀的小图像,都会选择使用PNG。
GIF
GIF是一种图像交互格式,后缀是.gif.它只支持256色以内的图像。所以,GIF图像的效果是很差的,但是GIF图像有一个最大的特点,就是可以制作动画。图像制作者利用图像处理软件。将静态的图像设置为单帧画面,然后把这些单帧画面连在一起,设置好上一副画到下一副画的间隔时间,最后保存为GIF格式就好了。可以说,这就是简单的逐帧动画。
总体来说,这三种图像从使用上各有千秋,JPEG可以压缩图像的容量,PNG的质量较好,GIF可以做动画,当然,位图图像的格式还有很多,如BMP,TGA,TIFF,PSD,这些在页面种并不常用,这些格式的图片容量都很大,通常,图像设计者为了保证图片的质量,使用这些格式的图片进行设计,修改。最后成品任然需要转换为网页中最常用的格式图片。
矢量图
计算机种显示的图像分为两类,前面介绍的是位图,还有一种是适量图。矢量图和位图最大的区别就是,前者无论如何放大或者缩小,都不会影响其效果,而后者会有损图像质量,矢量图是一种以数学描述的方式来记录图像的内容,如一个方程y=kx,当这个方程提现在左表系上的时候,设置不同的参数可以绘制一条任意角度的直线。这就是矢量图的构图原理,矢量图一般以线条,曲线和色块为主,不易制作色调丰富,效果绚丽的图像,其文件所占的容量也比较小。
矢量图由于可以随意放大缩小的特点,通常被看成是一种图像模板放在图库种,这样方便设计者备用保存,在需要的时候拿出来用用。遗憾的是,矢量图不易制作色调复杂的图像。矢量图的后缀有.ai ,.cdf,.fh,.swf,.ai后缀的文件是指一种静帧的矢量文件格式,.cdf后缀的文件多以工程图为常见,而.swf格式文件指的就是flash,也是页面中最常见的一种动画。
图像的分辨率
分辨率的单位是dpi,即每英寸显示的线数,通常人们所指的分辨率是两种,分辨为屏幕分辨率和图片分辨率,屏幕分辨率就是指计算机显示器默认的分辨率。一般来说,目前大部分的下显示器的分辨率是1024*768,如果设计者制作的页面超过了显示器默认的分辨率,即使在浏览器全屏的情况下,页面也不能完全展现出来,这时候会出现滚动条。图片分辨率定义是,用于量度位图图像内数据量多少的一个参数,分辨率越高的图像,包含的数据越多,图像的容量越大,需要消耗更多的计算机资源,需要更大的存储空间,所以,对于页面开发者,选择适当的图片才是最好的选择。
那么图像和分辨率有什么关系呢,分辨率指的是每英寸的像素值,通过像素和分辨率的换算可以测算长度,举例来说,一副400*300分辨率的图像,在一个屏幕分辨率为300dpi的浏览器种,最终图像的长度和宽度是通过分辨率和像素的换算得出的。
1英寸=2.54厘米
400/300*2.54=3.39厘米
300/300*2.54=2.54厘米,那么最终会显示成一个长为3.39厘米,宽2.54厘米的图片,所以,当遇到不同屏幕分辨率的显示器时,换算成厘米的数值也是不同的。
几种网页种最常用的banner尺寸
在网页种,经常涉及使用banner,banner指网幅广告。旗帜广告,横幅广告。一个优秀的页面,不仅仅时放入的banner需要美观精致,更要符合页面的风格,banner有一定的标准可以参考,但是不一定非要按照标准。几种国际尺寸的banner如下:
468*60:全尺寸banner,应用最为广泛的广告条尺寸,用于页眉或者页脚,
392*72:全尺寸banner,带导航条主要用于有较多图片的展示的广告条,用于页眉或者页脚。
234*60:这种规格适用于框架或左右形式主页的广告链接。
125*125:方形按钮,这种规格适于表现照片效果的图像广告
120*90:按钮类型,主要应用有产品演示或者大型logo
120*60:按钮类型,这种广告类型主要用于logo类型
88*31:小按钮,主要用于网页链接,或网站小型logo
120*240:垂直广告
页面中的图像
图像是增加网页可视效果的最有力武器之一,在语言文字无法描述的地方,一些只可意会无法言传的地方,这个时候,使用一张图片就可以表达清楚设计者的信息。
图像路径
在页面种使用图像,实际上是使用了服务器上的一张图像,设计者将所有的图像放在一台服务器上,然后通过HTML语言将图片的位置告诉浏览器,浏览器就会根据图片的位置找到图片,并展示在浏览器种。在页面文档种,使用<img src="" alt=""/> 将图像放入页面中,img表示image,src表示source,alt是浏览者不能看到图片时的提示。
像编辑文本一样,在页面中对齐图片,如果一个页面中放入图片的时候,可以像放入文本一样,令图片左右或者中对齐,只要在img标签中放入align属性,图像的对齐和文本的对齐在使用上不同,当对图像命令左对齐或者右对齐时,align可以放在<img>内,也可以放在包裹<img>标签的标签内。但是居中对齐不一样,左对齐和右对齐可以理解为图像放在文字的左边或者右边, 从这个角度理解,就知道为什么居中对齐不管用了。HTML的用法右很多,需要慢慢积累。
图像与文本的对齐方式
在编辑图像的时候,图像不同于文本的意义在于,图像都是一个一个分开的整体,而编辑图像时,如果设计者想在图像的旁边放入文本内容,就需要考虑图像和文本的对齐方式,在HTML文档中,分为4种,
使图像的顶部和同一行的文本对齐,使用代码如下:
<img style="vertical-align:text-top"/>
使图像的中部和同一行的文本对齐,使用代码如下:
<img style="vertical-align:text-middle"/>
使图像的底部和同一行的文本对齐,使用代码如下:
<img style="vertical-align:text-bottom"/>
使图像的底部和同一行的文本基线对齐,使用代码如下:
<img style="vertical-alignbaseline"/>
控制图像与文本的距离
编辑页面的时候,除了可以控制图像与文本的编排方式,甚至可以进一步的调整图像和文本的距离,当设置好图片和文本的距离后,可以利用hspace,vspace属性来分别控制图片四周与其他内容间隔的水平方向的宽度,或者使垂直方向的高度,这种效果可以令页面展示出更多不一样的特色,
<body>
<h4>图像与文本的距离控制</h4>
<img alt="pic" src="head.jpg" hspace="30">
这段文字距离左边图像的距离使30px
<br>
<img alt="pic" src="head.jpg" vspace="30">
这段文字距离上边图像的距离使30px
</body>

给图像添加边框
编辑图像时,有一种使用频度很高的修饰图片的方式,给图像添加边框,虽然这是对图片小小的修饰,但是带来的效果时相当的突出,在<img>标签中添加border属性,输入像素值,指边框的宽度,
独树一帜的水平线
经常在设计页面的时候,需要在页面中插入一条水平线来隔开文本,代码的写法是<hr align="" width="" size="">,width表示水平线的宽度,size表示水品先的粗细。
改变页面的背景
放入背景图片的方式和插入图片的方式是不一样的,添加图可以放入页面的任意位置,但是不能再图片上编辑内容,而背景图就是整个页面的最底层,原先是一片空白的页面改成了一张图,代码如下:<body background="...">,这是HTML的写法,也可以用css的写法来写,代码如下:
<body style="background: url(head.jpg) no-repeat">
<h4>图像与文本的距离控制</h4>
</body>
很赞哦! ()
上一篇:网页的文本设计(第三节)(图文)
下一篇:网页中的链接(第五节)(图文)
随机图文

了解网页(第一节)(图文)
本章开始,将介绍一些于互联网相关的常用技术解释,以及制作网页时通常要涉及到的领域,需要考虑的问题,本章的知识点很多但是不难理解。本章的知识点如下: 1网页的概念和分类,了解网页的概念,区别静态网页和动态网页的不同 2涉及网页的原则,和工具,了解网页开发的常用工具。 3网页浏览器的工作原理,知道网页浏览器的工作原理。 4HTML,XHTML,HTML5这几个概念的区别。 5HTML的应用,自己写出一个简单的HTML页面
创建框架结构的页面(第十一章)(图文)
框架指的是页面的一种布局,这种布局和之前说的表格布局和之后要学习的div+css布局不一样,那么具体框架是怎样的呢,事实上,框架布局也许缺少了一些灵活性,但是它的特点是可以将浏览器分隔成几个部分,这是其他标签无法做到的,本章的主要知识点如下: 1学习如何创建框架集 2掌握基本的页面布局 3通过一些属性修饰布局 4学习如何在框架内部实现页面连接及锚点连接 5创建浮动框架
网页的结构(第二节)(图文)
HTML最初创建的目的是创建一种文本描述语言,发展至今,称为了一种标记,以十分直观的方式告诉浏览器页面种的内容,而在HTML出现以前,创建一种可以展示内容的文档,包含多媒体信息,具备丰富多彩动态效果的文件是一件难以想象的事情,这意味着如果想通过网络传递信息,只能通过Word这类软件,HTML的出现令很多不擅长使用软件的人可以一样享受网络带来的快捷性和便利性,要学会HTML5,就要先学会HTML基础 本章的知识点如下: 1通过怎样的方法来查看网页的源码 2HTML语言的使用方法 3学习HTML页面的
多列布局(第十六章)(图文)
我们经常阅读的报纸中,通常会将一个版面分成多个列进行排版,在传统的网页设计中,会使用表格布局或者浮动布局,但总会遇到错位的问题,因此需要反复调整,但是仍然不够完美,针对这种情况,CSS3提供了更好的方法,可以直接定义列数,列宽等,也可以定义列与列之间的间距,间隔线等。。还可以定义栏目跨栏和栏目高度,本章将详细讲解多列布局的基本属性及其用法,本章的主要知识点如下: 1理解多列布局的基本属性 2发现常见多列布局页面的布局原理 3实现自己的多列布局