您现在的位置是:首页 > 前端学习 > Web前端Web前端
下拉导航(图文)
 第十三双眼睛2019-06-29【Web前端】人已围观
第十三双眼睛2019-06-29【Web前端】人已围观
简介自己学习前端时,靠自己写出来的第一个下拉导航,记录一下。
这段时间,自己一直在学习前端的知识,看到好多网页上都有下拉导航,自己也试着做了一个,做出来了,记录一下。
首先写好html代码:
<nav class="nav">
<div class="navson">
<ul class="first">
<li class="level1">
<a href="#">网站首页</a>
</li>
<li class="level1">
<a href="http://www.baidu.com">项目分享</a>
<ul class="level2">
<li><a href="http://www.sohu.com">项目分享1</a></li>
<li>项目分享2</li>
<li>项目分享3</li>
</ul>
</li>
<li class="level1">
<a href="http://www.51zxw.net">视频专区</a>
<ul class="level2">
<li>视频专区1</li>
<li>视频专区2</li>
<li>视频专区3</li>
</ul>
</li>
<li class="level1">
<a href="#">资料下载</a>
<ul class="level2">
<li>资料下载1</li>
<li>资料下载2</li>
<li>资料下载3</li>
</ul>
</li>
<li class="level1">
<a href="#">学员反馈</a>
<ul class="level2">
<li>学员反馈1</li>
<li>学员反馈2</li>
<li>学员反馈3</li>
</ul>
</li>
<li class="level1">
<a href="#">网站公告</a>
<ul class="level2">
<li>网站公告1</li>
<li>网站公告2</li>
<li>网站公告3</li>
</ul>
</li>
<li class="level1">
<a href="#">用户登录</a>
<ul class="level2">
<li>用户登录1</li>
<li>用户登录2</li>
<li>用户登录3</li>
</ul>
</li>
</ul>
</div>
</nav>
,然后写好css,文件名index.css
@CHARSET "UTF-8";
*{
margin: 0;
padding: 0;
}
body{
background-color: #ccc;
}
.nav{
height:40px;
margin: 0 auto;
background-color: red;
display: block;
}
.navson{
width: 1080px;
margin: 0 auto;
}
.first{
margin: 0 auto;
display: inline-block;
}
ul,li{
list-style-type: none;
}
a{
text-decoration: none;
}
.level1{
display: inline-block;
width:120px;
font-size: 20px;
line-height: 40px;
padding: 0 10px;
text-align: center;
}
.level1>a{
color:#fff;
}
.level2>li{
cursor: pointer;
background-color: red;
}
.level2>li{
color:color:#fff;
}
.first>.level1{
float: left;
}
.level1>.level2{
display: none
}
.level1:hover .level2{
display: block;
}
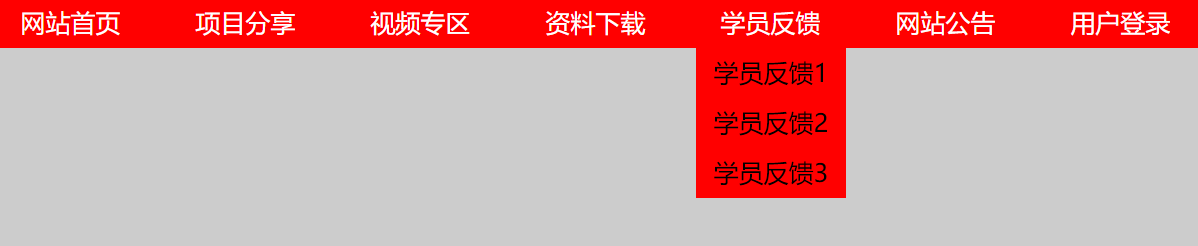
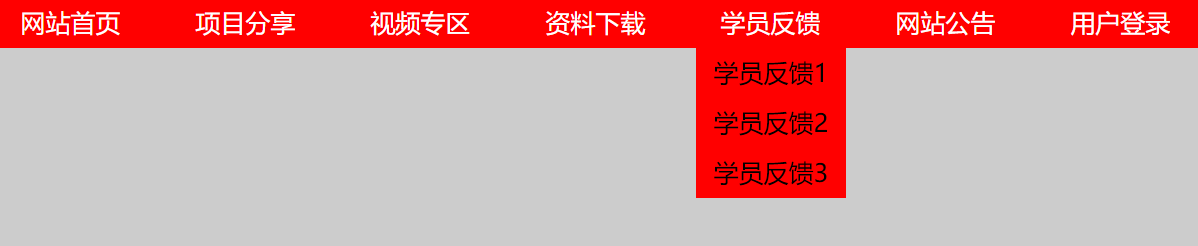
这样,就成了。下面时效果图

首先写好html代码:
<nav class="nav">
<div class="navson">
<ul class="first">
<li class="level1">
<a href="#">网站首页</a>
</li>
<li class="level1">
<a href="http://www.baidu.com">项目分享</a>
<ul class="level2">
<li><a href="http://www.sohu.com">项目分享1</a></li>
<li>项目分享2</li>
<li>项目分享3</li>
</ul>
</li>
<li class="level1">
<a href="http://www.51zxw.net">视频专区</a>
<ul class="level2">
<li>视频专区1</li>
<li>视频专区2</li>
<li>视频专区3</li>
</ul>
</li>
<li class="level1">
<a href="#">资料下载</a>
<ul class="level2">
<li>资料下载1</li>
<li>资料下载2</li>
<li>资料下载3</li>
</ul>
</li>
<li class="level1">
<a href="#">学员反馈</a>
<ul class="level2">
<li>学员反馈1</li>
<li>学员反馈2</li>
<li>学员反馈3</li>
</ul>
</li>
<li class="level1">
<a href="#">网站公告</a>
<ul class="level2">
<li>网站公告1</li>
<li>网站公告2</li>
<li>网站公告3</li>
</ul>
</li>
<li class="level1">
<a href="#">用户登录</a>
<ul class="level2">
<li>用户登录1</li>
<li>用户登录2</li>
<li>用户登录3</li>
</ul>
</li>
</ul>
</div>
</nav>
,然后写好css,文件名index.css
@CHARSET "UTF-8";
*{
margin: 0;
padding: 0;
}
body{
background-color: #ccc;
}
.nav{
height:40px;
margin: 0 auto;
background-color: red;
display: block;
}
.navson{
width: 1080px;
margin: 0 auto;
}
.first{
margin: 0 auto;
display: inline-block;
}
ul,li{
list-style-type: none;
}
a{
text-decoration: none;
}
.level1{
display: inline-block;
width:120px;
font-size: 20px;
line-height: 40px;
padding: 0 10px;
text-align: center;
}
.level1>a{
color:#fff;
}
.level2>li{
cursor: pointer;
background-color: red;
}
.level2>li{
color:color:#fff;
}
.first>.level1{
float: left;
}
.level1>.level2{
display: none
}
.level1:hover .level2{
display: block;
}
这样,就成了。下面时效果图

Tags:导航
很赞哦! ()
上一篇:返回列表
下一篇:Ajax使用说明(图文)
相关文章
随机图文

网页的文本设计(第三节)(图文)
静态页面中的绝大部分内容由4类属性的物质组成,文本,图像,视频音频等多媒体文件和超链接。本章的知识点如下: 1了解HTML语言,区分清楚旧的使用规则和新规则CSS之间的联系和不同。 2文本排版格式,学会如何使用标签实现在页面中规范写作格式 3文本样式学会如何改变页面中文本的基本属性和如何使用一些特殊的符号。 4文本列表,学会在页面中使用无序列表和有序列表来罗列条目 5通过实例,学会在页面中编写文本,项目列表
本地存储(第九章)(图文)
随着web应用的发展,需要在用户本地浏览器存储更多的应用数据。传统应用使用cookie存储的方案已经不能满足发展的要求,而使用服务器端存储的方案更是一种无奈的选择,HTML5的webAPI是一个理想的解决方案,可以在客户端存储更多的数据,则可以借助web sql databaseAPI来实现,可以使用的SQL语句完成更复杂的存储和查询。 本章主要知识点如下: 1认识sessionStorage和localStorage 2学会存储JSON对象的数据 3掌握本地数据库web sql database
Ajax使用说明(图文)
以前自学过ajax,但是忘了怎么写了,所以,今天特地上网查询,练习了一下,顺便记录下来,方便以后查找
拖放功能(第八章)(图文)
在web应用中,良好的用户体验是设计师们一直的追求,拖拽体验就是其中之一,在HTML5之前,已经可以使用事件mousedown,mousemove,mouseup,巧妙的实现了页面内的拖放操作,但是拖放的操作只局限在浏览器内部,HTML提供拖放的API,不但能直接实现拖放操作,而且拖放的范围已经超出浏览器的边界,HTML5提供的文件API,支持拖拽多个文件并上传,这一革命性的支持,为移动互联网应用进一步铺平道路。 本章知识点如下: 1HTML中的拖放API 2HTML中的文件API 3鼠标拖放事件